WordPress est un CMS (Content Management System ou Système de gestion de contenu) très puissant. Il permet, notamment grâce à une bibliothèque de plus de 100.000 extensions, de créer n’importe quel type de site web.
Cependant, cela ne va pas sans inconvénients. En effet, les extensions disponibles sont développées par une multitude de studios et développeurs indépendants les uns des autres. Cela signifie que, selon les extensions que vous installez et leurs performances, votre site peut rapidement voir ses performances ses dégrader. Au final, cela provoquera une gêne importante chez vos visiteurs qui quitteront rapidement votre site.

Il est donc primordial de surveiller les performances de votre site web et de veiller à toujours optimiser l’expérience des visiteurs. Dans cette article, nous allons voir différentes techniques vous permettant d’évaluer et d’améliorer les performances de votre site web.
Référencement vs Performance
Avant d’attaquer le cœur du sujet, arrêtons-nous quelques instants pour parler de référencement. Pour qu’un site web soit une réussite, il faut combiner deux éléments : Le référencement et la performance. Les deux éléments sont très différents.
Le référencement sert avant tout à augmenter le nombre de visiteurs sur votre site. Il consiste à améliorer la structure sémantique de vos contenus afin de faciliter leur lecture et leur référencement par des moteurs de recherche.
La performance sert quant à elle à garder les visiteurs sur votre site et à diminuer votre taux de rebond. Le taux de rebond, c’est le pourcentage de visiteurs qui quitte votre site web sans réaliser la moindre action sur ce dernier. Améliorer la performance d’un site web consiste donc à améliorer la structure fondamentale de vos contenus et la vitesse de leur affichage afin de ne pas perdre les visiteurs prématurément.
Les deux opérations sont complémentaires et vous devrez travailler les deux aspects pour la réussite de votre site web. Cependant, l’amélioration de la performance de votre site web se fait plus rapidement et demande moins d’efforts que le référencement sur le long terme. Les deux opérations peuvent être réalisées en parallèle.
Analyser la performance de votre site
Lorsque l’on parle de performance d’un site web, on parle avant tout de vitesse d’affichage. Et pour mesure cette performance, il y a plusieurs choses à regarder :
Le TTFB (ou Time to First Byte) : C’est le temps après lequel votre navigateur reçoit la première information de la part du serveur appelé. Cette mesure sert essentiellement à mesurer le temps de réponse de votre serveur.
Le LCP (ou Largest Contentful Paint) : C’est le temps après lequel le navigateur affiche le contenu visible à l’internaute. Le navigateur affiche d’abord le haut de la page (contenu visible) avant d’afficher le reste.
Le TTI (ou Time to Interactive) : C’est le temps après lequel l’internaute peut interagir avec votre site web, comme cliquer sur des boutons ou survoler des contenus qui changent d’aspect.
Le FLT (ou Fully Loaded Time) : C’est le temps nécessaire à l’affichage complet du contenu de votre page.
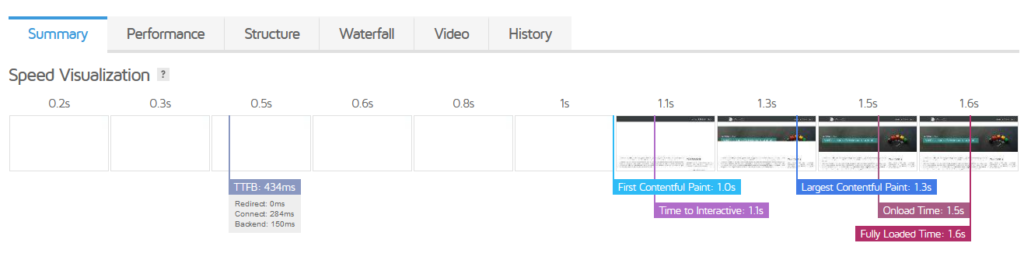
Pour mieux vous représenter ce que ça donne, voici les différents temps d’affichage pour cet article

Pour réaliser vous-même ce test sur votre site web, rendez-vous sur le site de GTmetrix.
Ici, on peut voir que le TTFB est de 434ms, ce qui est un temps incompressible et qui dépend avant tout de votre hébergement. Le LCP et le FLT sont très proches l’un de l’autre avec respectivement 1.3s et 1.6s. La page est donc visible en un peu plus d’une seconde et totalement chargée en moins de deux secondes. C’est une performance de grade A, le site est bien optimisé.
Si le temps de chargement moyen de vos pages dépasse 6 secondes, vous perdrez 50% de votre audience avant même qu’ils aient pu voir votre contenu. 47% des visiteurs s’attendent à un temps de chargement inférieur à 2 secondes.
Maintenant que vous connaissez le but à atteindre et les moyens de mesurer la performance, passons aux outils nécessaires pour l’obtention de ce résultat.
Outil d’édition de contenu
Par défaut, WordPress propose un outil nommé Gutenberg pour l’édition de contenu. Gutenberg est un outil qui a beaucoup évolué ces dernières années. C’est un outil puissant et adapté pour la publication d’articles et de contenus textuels sur votre site web.
Cependant, pour des designs avancés, c’est un outil qui montre rapidement ses limites.
Il faudra donc vous tourner vers d’autres outils pour la création et le design de votre site web.
Cet outil aura un impact significatif sur les performances de votre site web. Il faut donc le choisir avec soin. En effet, certains éditeurs par blocs peuvent générer une structure HTML trop compliquée de votre site web. Cela peut avoir un impact non seulement sur la performance mais aussi sur le référencement.
Heureusement, il existe des sites web qui font des comparatifs sur les extensions d’édition de contenu. Cela vous fournira toutes les informations nécessaires pour faire un choix avisé.
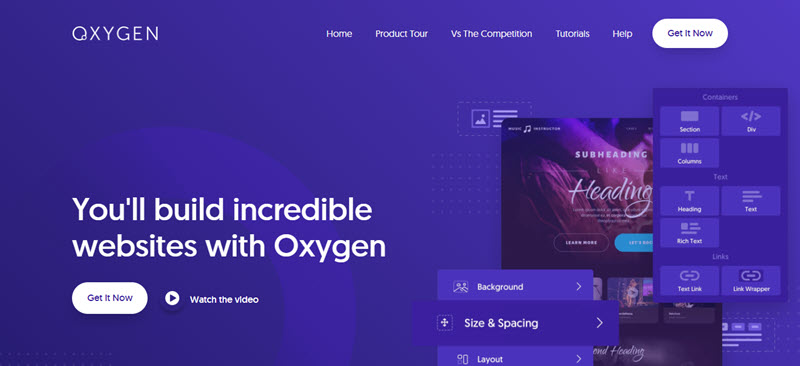
Oxygen

Oxygen est à ce jour l’extension d’édition de contenu la plus performante pour WordPress et WooCommerce. Elle ne demande aucune connaissance particulière en programmation ou en design et fournit tous les outils nécessaires au design de votre site web. Cette extension propose en outre un paiement unique pour une licence à vie.
Les +
- Temps de chargement rapide
- Compatible WooCommerce
- Éditeur intuitif
- Structure HTML minimale
- Licence à vie
Les –
- Manque de variété dans les blocs
Beaver Builder

Beaver Builder est un éditeur par blocs très populaire auprès des agences web. L’interface d’édition est intuitive et complète. De plus, Beaver Builder propose des outils vous permettant de réutiliser facilement des éléments préalablement créés. Le seul bémol est un prix plus élevé qu’Oxygen et une structure HTML plus volumineuse
Les +
- Temps de chargement rapide
- Compatible WooCommerce
- Éditeur intuitif
- Nombreuses extensions compatibles
- Outil de templates
Les –
- Licence annuelle uniquement
- Structure HTML complexe
- Courbe d’apprentissage plus longue
Il existe d’autres possibilités que vous retrouverez dans l’article évoqué précédemment. Ces deux éditeurs sont à notre avis les meilleurs du lot et devraient correspondre à la plupart des attentes.
Les extensions de Cache
Si votre site comporte de trop nombreuses extensions, les performances d’affichage vont forcément se ressentir pour vos visiteurs. Si le temps de chargement de vos pages dépasse les 3 secondes malgré tous vos efforts, il est temps de mettre en place une solution de cache.
Qu’est-ce que c’est ?

Vous avez déjà certainement entendu parler du cache dans des conversations parlant d’informatique. Pour les besoins de cet article, nous allons simplifier au maximum cette notion. En résumé, mettre une page en cache consiste à faire une sauvegarde de cette page à un instant T.
Lorsqu’un visiteur visite la page en question, le serveur affiche cette sauvegarde plutôt que de prendre le temps de régénérer la page complètement.
Lorsqu’une page est affichée, il y a deux paramètres à prendre en compte. D’un côté, il y a le temps de génération de la page qui dépend de l’hébergement de la complexité de la page. D’un autre côté, il y a le temps d’envoi qui dépend du poids de la page et du débit de l’internaute.
Les extensions de cache permettent d’éliminer quasiment entièrement le temps de génération. Ils n’ont cependant pas d’impact sur le temps d’envoi.
Les limitations
Les extensions de cache ne permettent pas de résoudre tous les problèmes. Et la raison est simple : vous ne pouvez pas mettre toutes les pages en cache. En effet, certaines pages doivent rester dynamiques.
Par exemple, dans une boutique en ligne, la page panier ou la page de confirmation de commande ne doivent jamais être mises en cache. Sinon, les clients ne verront jamais le résultat de leurs actions sur ces pages.
L’extension W3 Total Cache
Pour nos propres besoins, nous avons testé plusieurs extensions gratuites comme payantes. Parmi elles, nous avons testé la populaire extension W3 Total Cache. Outre une interface datée et peu intuitive, les changements de performance ont été anecdotiques. Après une dizaine d’heures de configuration et d’échec, nous avons décidé d’abandonner cette extension au profit d’une extension payante.
L’extension WP Rocket

L’extension WP Rocket n’est pas gratuite. Il faudra prendre un abonnement à 59€ / an pour pouvoir l’utiliser. Cependant, nous recommandons tout de même fortement l’usage de cette extension. Et ce pour plusieurs raisons :
- Le gain de performance est très important, même sans l’utilisation d’un CDN
- La documentation pour la configuration de cette extension est abondante et bien écrite
- Les possibilités sont nombreuses et permettent de vraiment régler l’extension selon vos besoins spécifiques
- L’extension vous avertit lorsque des changements survenus sur le site nécessite une régénération du cache.
- L’interface utilisateur est claire et intuitive.
WP Rocket permettra facilement de faire passer le temps de chargement de vos pages sous la barre des deux secondes avec un affichage initial quasiment instantané.
Bien qu’une extension de cache ne puisse pas fonctionner sur toutes les pages, il est impératif que la première page que voit votre visiteur en arrivant sur votre site soit mise en cache. C’est l’impression initiale qui va déterminer si le visiteur reste ou part. Assurez-vous donc de mettre en cache toutes les pages correspondant à des points d’accès de votre site.
Conclusion
Nous espérons que ce guide vous servira à améliorer les performances de votre site web. Bien que cela demande un peu d’investissement en temps, vous ne regretterez pas cet investissement sur le long terme.
Nos extensions
Nous avons créé des extensions performantes et largement plébiscitées pour WooCommerce. Boostez vos ventes grâce à nos solutions
WooRewards

Découvrez l'extension de fidélité la plus puissante pour WooCommerce. Systèmes simples ou par niveaux, parrainages, réseaux sociaux, badges et succès, vous y trouverez tous les outils pour construire VOTRE programme de fidélité
En savoir plusVIP Memberships

VIP Memberships est un outil complet de gestion d'adhésions (memberships) pour votre site WooCommerce. Vendez des abonnements à vos clients et faites les profiter d'avantages comme des prix préférentiels ou des produits exclusifs
En savoir plusVirtual Wallet

Offrez à vos clients un portefeuille virtuel sur votre site web. Laissez-lez emmagasiner de l'argent en achetant vos produits et utiliser ce crédit lors de futurs achats. Cette extension propose aussi un outil de carte cadeaux complet
En savoir plusReferral Codes

Gagnez de nouveaux clients grâce à cet outil complet de référencement. Que ce soit par le biais d'influenceurs ou de simples référents, récompensez les ainsi que les nouveaux clients qu'ils amènent
En savoir plus
