Si vous installez de nombreux plugins différents sur votre site WordPress, vous constaterez des incohérences dans la présentation de votre site. Vous souhaiterez peut-être également ajouter vos propres styles ou modifier un peu certains éléments. Dans ce guide, nous allons apprendre à personnaliser le style d’une page WordPress. Pour cela, vous devrez ajouter du code CSS personnalisé à votre site Web. Nous verrons comment ajouter des styles CSS personnalisés et les règles générales à respecter lorsque vous le faites. Cependant, nous n’aborderons pas ce qu’est le CSS. Si vous n’êtes pas familier avec le CSS, vous pouvez vous référer à cette documentation.
1|Ouvrir le personnalisateur
Tout d’abord, vous devez pouvoir ajouter du CSS personnalisé à vos pages. Accédez à l’une des pages de votre site Web et, dans la barre supérieure, vous verrez un bouton Customize.

Cela ouvrira une nouvelle page avec le même contenu que précédemment mais avec de nouvelles options sur la gauche. Descendez jusqu’à ce que vous voyiez l’option CSS supplémentaire. Cliquez dessus et une entrée apparaîtra où vous pourrez placer votre CSS.
2|Trouvez l’élément que vous souhaitez styliser
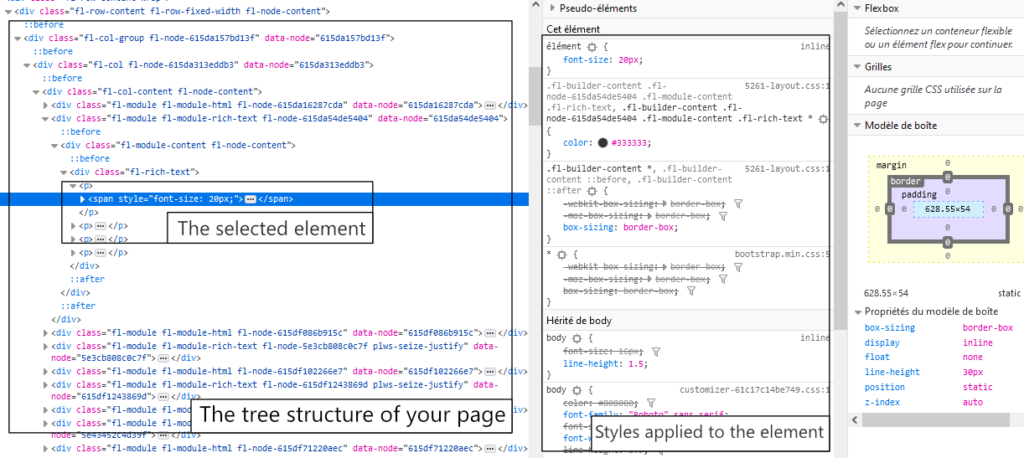
Maintenant que vous savez où ajouter votre code CSS, il est temps de trouver l’élément que vous souhaitez styliser. Dans votre page, descendez jusqu’à ce que vous voyiez l’un des éléments que vous souhaitez modifier. Une fois que vous l’avez trouvé, faites un clic droit dessus et sélectionnez « Inspecter » (le mot peut différer dans certains navigateurs). Cela ouvrira une nouvelle sous-fenêtre dans votre navigateur. Cela peut sembler un peu effrayant, mais voici les informations que vous devriez regarder :

Comme vous pouvez le constater, de nombreux styles sont appliqués à un seul élément. Vous pouvez également constater que certaines lignes sont barrées. Pour comprendre pourquoi cela se produit et comment vous assurer que vos styles s’appliqueront, nous allons parler un peu des spécificités CSS.
3|Spécificité CSS
En CSS, vous pouvez avoir de nombreuses règles qui s’appliquent à un seul élément. Vous pouvez même avoir la même règle qui s’applique plusieurs fois. Par conséquent, seule la règle avec la plus grande spécificité s’appliquera. C’est pourquoi, lorsque vous ajoutez des styles personnalisés à vos pages WordPress, vous devez définir une spécificité plus élevée que les styles existants.
Commençons par expliquer ce qu’est la spécificité. Ensuite, nous verrons quelques exemples de son fonctionnement.
Voici les scores pour différentes déclarations de style :
| Priorité | Exemple | Description |
|---|---|---|
| Style en ligne | <h1 style="color: pink;"> | Priorité la plus élevée, appliquée directement avec l’attribut style. Le score de cette déclaration est 1000. |
| Sélecteurs d’identifiants | #navbar | Deuxième priorité la plus élevée, identifiée par l’attribut id unique d’un élément. Le score de cette déclaration est 100. |
| Classes et pseudo-classes | .test, :hover | Troisième priorité la plus élevée, ciblée à l’aide de noms de classe. Le score de cette déclaration est 10. |
| Attributs | [type= »text »] | Faible priorité, s’applique aux attributs. Le score de cette déclaration est 10. |
| Éléments et pseudo-éléments | h1, ::before, ::after | Priorité la plus basse, s’applique aux éléments HTML et pseudo-éléments. Le score de cette déclaration est 1. |
Exemple
Cela peut paraître un peu confus mais cela deviendra beaucoup plus clair avec quelques exemples. Prenons le code HTML suivant :
<div class="first-class">
<span class="second-class" id="my_super_span">Ceci est mon super span</span>
</div>Maintenant, créons 4 déclarations de style différentes et voyons quels styles s’appliquent à la fin.
span{
/** Spécificité : 1 → Un seul élément */
color: #666666;
}
.first-class span{
/** Spécificité : 11 → Une classe et un élément */
padding: 15px;
color: #333333;
}
.first-class .second-class{
/** Spécificité : 20 → Deux classes */
padding: 10px;
}
#my_super_span{
/** Spécificité : 100 → Un identifiant */
color: #66aacc;
}Dans le code ci-dessus, nous avons des styles qui modifient la couleur et le remplissage de notre élément span. Regardons chacun d’eux.
1|padding
Il y a 2 déclarations de padding, une avec une spécificité de 11 et une avec une spécificité de 20. La spécificité la plus élevée s’appliquera et le padding final sera :
padding: 10px;2|color
Il existe 3 déclarations de couleurs avec des spécificités de 1, 11 et 100. Comme précédemment, la spécificité la plus élevée s’appliquera et la couleur finale sera :
color: #66aacc;Maintenant que nous avons vu comment fonctionne la spécificité, vous devriez être en mesure, pour chaque élément que vous inspectez, de trouver quelle est la spécificité la plus élevée qui lui est appliquée et quelle spécificité vous devez atteindre pour remplacer les valeurs existantes.
4|Quelques exemples
Dans cette partie, nous verrons quelques exemples sur la façon de personnaliser le style d’une page WordPress. Ce sont les modifications les plus courantes que vous souhaiterez peut-être apporter aux éléments de vos pages WordPress.
1|Cacher un élément
Pour masquer un élément, vous devez utiliser la règle CSS display:none. Voici comment vous pouvez l’appliquer :
.my_high_specificity_declaration {
display: none;
}C’est assez simple. Cette déclaration masquera l’élément de la page.
2|Ajoutez une couleur d’arrière-plan et un peu d’espacement
.my_high_specificity_declaration {
background-color: #666666; // Dark Grey
color: #ffffff; // White
padding: 20px; // Spacing
border-radius: 4px; // Small rounding on the edges
}Avec cet exemple, vous allez envelopper le contenu de votre élément dans un cadre avec un espacement de 20 pixels, un fond gris et un texte blanc.
N’hésitez pas à expérimenter sur des pages de test avant de vous lancer dans la modification d’une page existante. Il n’y a pas besoin de connaître toutes les possibilités offertes par le CSS pour parvernir à un résultat satisfaisant.
Nos extensions
Nous avons créé des extensions performantes et largement plébiscitées pour WooCommerce. Boostez vos ventes grâce à nos solutions
WooRewards

Découvrez l'extension de fidélité la plus puissante pour WooCommerce. Systèmes simples ou par niveaux, parrainages, réseaux sociaux, badges et succès, vous y trouverez tous les outils pour construire VOTRE programme de fidélité
En savoir plusVIP Memberships

VIP Memberships est un outil complet de gestion d'adhésions (memberships) pour votre site WooCommerce. Vendez des abonnements à vos clients et faites les profiter d'avantages comme des prix préférentiels ou des produits exclusifs
En savoir plusVirtual Wallet

Offrez à vos clients un portefeuille virtuel sur votre site web. Laissez-lez emmagasiner de l'argent en achetant vos produits et utiliser ce crédit lors de futurs achats. Cette extension propose aussi un outil de carte cadeaux complet
En savoir plusReferral Codes

Gagnez de nouveaux clients grâce à cet outil complet de référencement. Que ce soit par le biais d'influenceurs ou de simples référents, récompensez les ainsi que les nouveaux clients qu'ils amènent
En savoir plus