WordPress is a very powerful CMS (Content Management System). It allows, in particular thanks to a library of more than 100,000 plugins, to create any type of website.
However, this is not without its drawbacks. Indeed, the available plugins are developed by a multitude of studios and developers, independent of each other. This means that, depending on the plugins you install and their quality, your site can quickly see its performance degrade. Ultimately, this will cause significant inconvenience to your visitors who will quickly leave your site.

It is therefore essential to monitor the performance of your website and ensure that you are always optimizing the visitor experience. In this article, we will look at different techniques that allow you to evaluate and improve the performance of your website.
SEO vs Performance
Before we get to the heart of the matter, let’s take a moment to talk about SEO. For a website to be successful, two elements must be combined: SEO and performance. The two elements are very different.
SEO is primarily used to increase the number of visitors to your site. It consists of improving the semantic structure of your content in order to facilitate their reading and their referencing by search engines.
Performance is used to keep visitors on your site and reduce your bounce rate. The bounce rate is the percentage of visitors who leave your website without taking any action on it. Improving the performance of a website therefore consists of improving the fundamental structure of your content and the speed at which it is displayed so as not to lose visitors prematurely.
Both operations are complementary and you will need to work on both aspects for the success of your website. However, improving the performance of your website is done more quickly and requires less effort than SEO in the long term. Both operations can be done in parallel.
Analyze your site's performance
When we talk about website performance, we are primarily talking about display speed. And to measure this performance, there are several things to look at:
TTFB (or Time to First Byte): This is the time after which your browser receives the first information from the called server. This measurement is mainly used to measure the response time of your server.
The LCP (or Largest Contentful Paint): This is the time after which the browser displays the content visible to the Internet user. The browser first displays the top of the page (visible content) before displaying the rest.
The TTI (or Time to Interactive): This is the time after which the Internet user can interact with your website, such as clicking on buttons or hovering over content that changes appearance.
The FLT (or Fully Loaded Time): This is the time needed to fully display the content of your page.
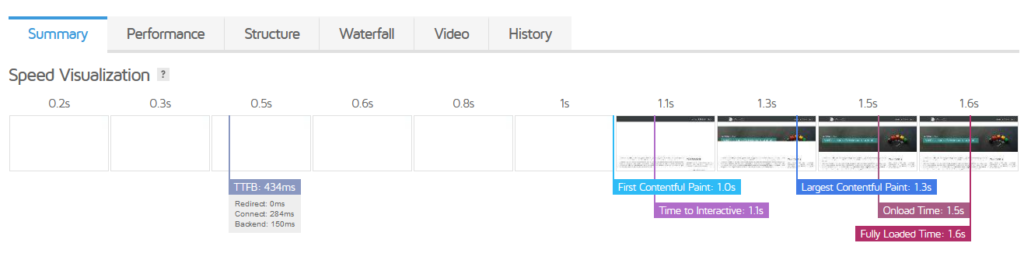
To give you a better idea of what this looks like, here are the different display times for this article.

To perform this test yourself on your website, go to GTmetrix.
Here we can see that the TTFB is 434ms, which is an incompressible time and depends above all on your hosting. The LCP and the FLT are very close to each other with respectively 1.3s and 1.6s. The page is therefore visible in a little over a second and completely loaded in less than two seconds. This is a grade A performance, the site is well optimized.
If your average page load time exceeds 6 seconds, you will lose 50% of your audience before they even get to see your content. 47% of visitors expect a load time of less than 2 seconds.
Now that you know the goal to achieve and the means to measure performance, let's move on to the tools needed to obtain this result.
Content editing tool
By default, WordPress offers a tool called Gutenberg for editing content. Gutenberg is a tool that has evolved a lot in recent years. It is a powerful tool and suitable for publishing articles and text content on your website.
However, for advanced designs, it is a tool that quickly shows its limits.
You will therefore need to turn to other tools for the creation and design of your website.
This tool will have a significant impact on the performance of your website. Therefore, you should choose it carefully. Indeed, some block editors can generate an overly complicated HTML structure of your website. This can have an impact not only on performance but also on SEO.
Luckily, there are websites that do comparisons of content editor plugins. This will provide you with all the information you need to make an informed choice.
Oxygen

Oxygen is the most powerful content editing plugin for WordPress and WooCommerce to date. It requires no special programming or design knowledge and provides all the tools you need to design your website. This plugin also offers a one-time payment for a lifetime license.
The +
- Quick loading time
- Compatible with WooCommerce
- Intuitive Editor
- Minimal HTML Structure
- Lifetime License
The -
- Lack of blocks variety
Beaver Builder

Beaver Builder is a block editor that is very popular among web agencies. The editing interface is intuitive and comprehensive. In addition, Beaver Builder offers tools that allow you to easily reuse previously created elements. The only downside is a higher price than Oxygen and a larger HTML structure.
The +
- Quick loading time
- Compatible with WooCommerce
- Intuitive Editor
- Many compatible plugins
- Templates Tool
The -
- Annual license only
- Complex HTML Structure
- Long learning curve
There are other options that you can find in the article mentioned above. These two editors are in our opinion the best of the lot and should meet most expectations.
Cache Plugins
If your site has too many extensions, display performance will inevitably be felt by your visitors. If your page loading time exceeds 3 seconds despite all your efforts, it is time to implement a caching solution.
What is it ?

You have probably already heard about caching in conversations about computers. For the purposes of this article, we will simplify this concept as much as possible. In short, caching a page consists of making a backup of this page at a given moment.
When a visitor visits the page in question, the server displays this backup rather than taking the time to completely regenerate the page.
When a page is displayed, there are two parameters to take into account. On the one hand, there is the generation time of the page which depends on the hosting and the complexity of the page. On the other hand, there is the sending time which depends on the weight of the page and the flow of the Internet user.
Cache extensions allow virtually eliminating generation time. However, they do not impact send time.
Limitations
Caching plugins don’t solve every problem. And the reason is simple: you can’t cache every page. That’s because some pages need to stay dynamic.
For example, in an online store, the shopping cart page or the order confirmation page should never be cached. Otherwise, customers will never see the result of their actions on these pages.
The W3 Total Cache Plugin
For our own purposes, we tested several free and paid extensions. Among them, we tested the popular extension W3 Total Cache. In addition to an outdated and unintuitive interface, the performance changes were hard to notice. After about ten hours of configuration and failure, we decided to abandon this extension in favor of a paid extension.
The WP Rocket plugin

The WP Rocket extension is not free. You will need to take out a subscription at €59 / year to be able to use it. However, we still strongly recommend using this extension. And this for several reasons:
- The performance gain is very significant, even without using a CDN
- The documentation for configuring this plugin is extensive and well written.
- The possibilities are numerous and allow you to really adjust the plugin according to your specific needs.
- The plugin notifies you when changes occur on the site that require a cache refresh.
- The user interface is clear and intuitive.
WP Rocket will easily help you reduce your page load times to under two seconds with near-instant initial display.
While a caching plugin may not work on every page, it’s imperative that the first page your visitor sees when they land on your site is cached. It’s the initial impression that will determine whether a visitor stays or leaves. So make sure to cache all pages that are entry points on your site.
Concluding remarks
We hope you find this guide helpful in improving your website’s performance. Although it requires a bit of time investment, you won’t regret it in the long run.
Our Plugins
We have created powerful and widely acclaimed plugins for WooCommerce. Boost your sales with our solutions
WooRewards

Discover the most powerful loyalty plugin for WooCommerce. Simple or tiered systems, referrals, social networks, badges and achievements, you will find all the tools to build YOUR loyalty program
Learn MoreVIP Membership

VIP Memberships is a complete membership management tool for your WooCommerce site. Sell subscriptions to your customers and offer them benefits such as preferential prices or exclusive products.
Learn MoreVirtual Wallet

Offer your customers a virtual wallet on your website. Let them save money by purchasing your products and use this credit on future purchases. This extension also offers a complete gift card tool
Learn MoreReferral Codes

Win new customers with this complete SEO tool. Whether through influencers or simple referrers, reward them and the new customers they bring
Learn More
